NPOのWEBサイト制作業務において、デザイナーはもちろん、ラフを確認したりリリース後運用したりするのにAdobe XDがとても効率的でスムーズでおすすめです。今回はNPOのWEBサイト制作におけるAdobe XDを活用するメリットのようなことを解説していきたいと思います。
Adobe XDとはなにか
Adobe XD(アドビエックスディー)とはクリエイティブソフトウエアのグローバルトップ企業、米国Adobe社が提供するUI、UXデザインとそのコラボレーション作業のためのソフトウエアのこと。クリエイティブ界の巨人、Adobeの提供する最新のデザインツールがXDです。スマホアプリやUIデザイン、そして今回のテーマになるWEBサイトデザインでも幅広く普及しているソフトウエアです。
僕のデザイン制作でも大活躍していて、今はイラストレーターやフォトショップよりも使用頻度が断然高く、一年を通して最も活用しているツールです。
時間、場所に制限されずに進行できる
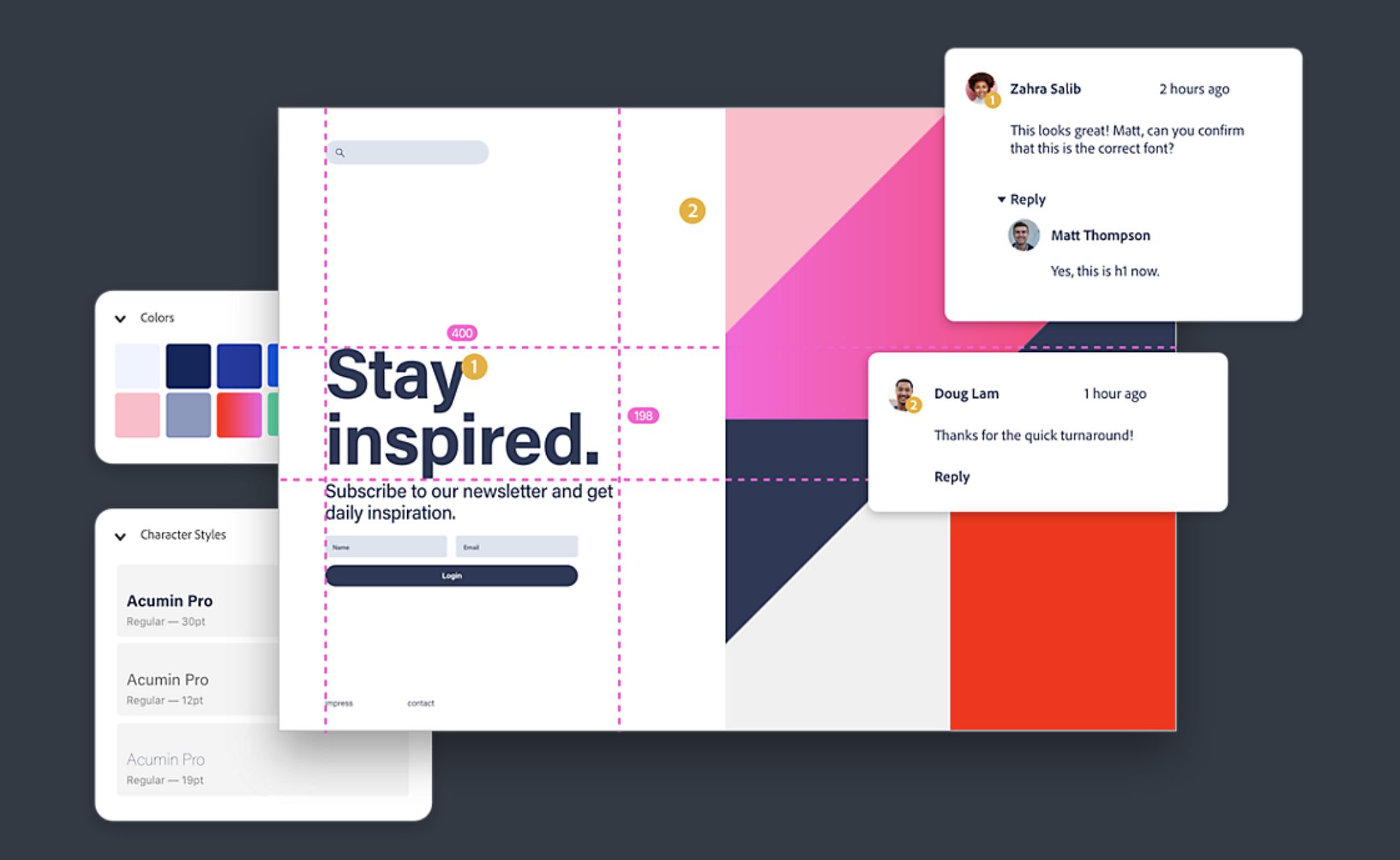
XDでデザインされたデザインファイルはAdobeが提供するクラウドストレージに保存することができます。保存されたファイルは発行された固有のURLを通じでブラウザから閲覧できます。
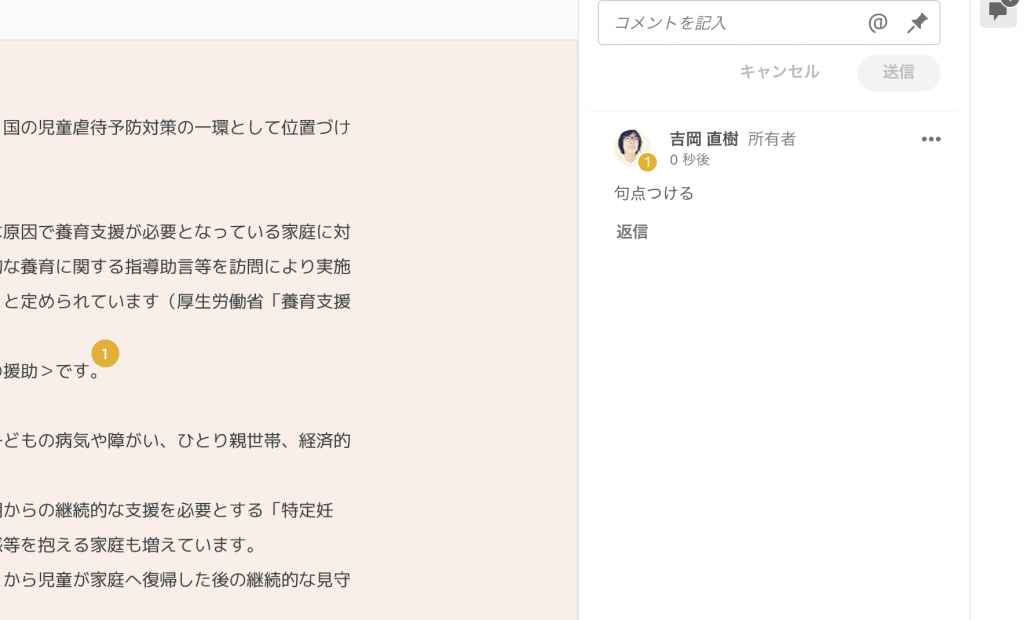
そして関係者にプレビューやフィードバックを直接もらうことができます。WEBサイトデザインの場合は、そのまま仕上がりと同じプレビューができるので、その点でも他の方法よりも有用です。
デザインファイルはクラウド上にあるので、メールやファイル送信などを通じて、個々のPCに保存する必要がなく、いつでもどこでもアクセスするだけで見ることができます。

無料で使える
XDは無料のスタータープランが用意されています。7日間の無料体験のあとは1280円/月で単体プランとして契約することができます。
そして、そもそもXDというデザインアプリを使ってデザインするのは、デザイナー側であるので、デザインを確認またはFBするだけであればアカウントも購入も必要ありません。ただ、この後述べますが、リリース後の更新記事のアイキャッチを作ったりするときにも非常に簡単に使えるので、XDはぜひ活用したいところです。ぜひアカウントをつくっておきましょう。
最新のデータのみの閲覧なので、ファイルが迷子にならない
デザイナー側の元デザインを修正した場合、そのデザインファイル上でクラウド上にあるファイルを簡単に更新できるので、NPO側も常に修正された最新のデザインを確認したり、共有することができます。
特にクラウドデータのURLを新たに発行しない限りは、校了までずっと同じURLなので、最新のデータがどれなのか迷子になったり、メールに添付されたファイルをあちこち探したりする必要がありません。
コロナ禍の後でも、もっとも効率的な作業進行方法
WEBサイトの制作は開始から公開までやるべきことが多く、そのための作業もとても多いので、順調にすすんだとしても半年から1年かかることもよくあります。打ち合わせを効率化して、フィードバックをいつでも確実に伝えることができて、もれなく進行が進められるのもクラウドを使った作業のメリットです。
これはコロナでオンライン作業が増えたことも相まって、今最も現実的な制作環境のひとつと言えることができるでしょう。コロナ禍が過ぎ去った後でも、仕事の環境としては今後もスタンダードになると思います。

デザインプレビュー以外でもかなり使える
ちょっとしたイベントのバナーなど簡単なデザインにも使えますが、サイト運用で便利な使い方としては、更新記事のアイキャッチを作るという使い方です。リニューアルしても実のところ本当に大変なのは、公開された後の記事更新などの運用面です。
XDを使えば、あらかじめサイトに最適化させておいたテンプレートに、画像をドラッグするだけで、アイキャッチが作成できます。またイベントや企画に合わせた記事アイキャッチのテンプレートを最初にあらかじめつくっておけば、毎回デザイナーの手を借りなくとも、品質感のある安定したアイキャッチが作れます。
ということで、XDをWEBサイト制作の軸にして、クラウドファイルを共有するという制作方法でデザインをしています。こちらに書いたようなメリット以外でも様々なシーンで使えるので、プロの道具というハードルを気にせずに誰もがどんどん活用していったほうがよいと思います。
UNPLUG.での制作はこのようにすすめています。実際にWEB制作についてはぜひお問い合わせください。